For digital content, all images must have alternative text that describes them unless they are decorative.
Image descriptions are important because they can be read by a screen reader when the image is selected and it's the text that displays if an image does not load in the browser.
Image descriptions should be contextual. Use the ”if you can’t show someone an image, what would you tell them” rule.
Writing Alt Text
Every non-decorative image must be accompanied by a written description known as alternative text. Alt text is a description in the HTML that is read aloud to visually impared users on a screen reader. Alt text guidelines:
- Should be 125 characters or less
- Avoid filler words like “this is a photo of”
- Funtional images: It is more important to inform users of function rather than what something looks like.
- Linked images: When the function of an image is a link, the alt text should be the destination of the link.
- Graphic text: Avoid it! If you must use graphic text, the alternative text should be the same as the text in the image.
- Animated images: Treat them like any other image but it is best practice to make sure the animation is less than 5 seconds or pausable.
Decorative Images

If the image doesn’t doesn’t convey meaning or add information to the page, then it is decorative. Using null text will tell a screen reader to skip the image. Null text is written as alt=”” with no space between the set of quotes.
<img src="filename.png" alt=""/>
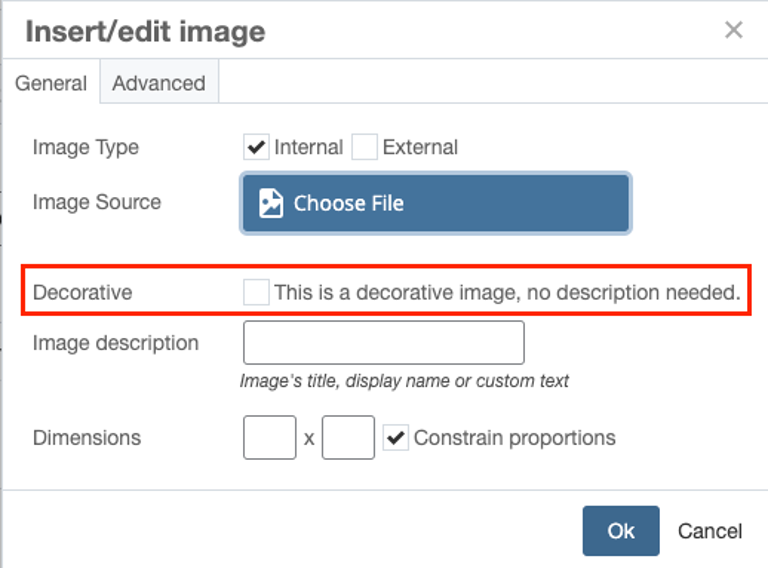
If you are using Cascade CMS, there is no need to go into the code view. The CMS interface includes an option for decorative images.